Membuat Foto Menjadi Kartun Dengan Photoshop
Langkah 1:
a. Buka foto yang akan anda edit di Adobe Photoshop. Dalam memilih foto yang akan anda jadikan kartun, sebaiknya pilih foto yang tajam (fokus) dan detil wajahnya terlihat dengan jelas. Foto yang buram, agak kabur, atau yang cenderung gelap, bukanlah pilihan yang bagus. Semakin besar resolusi foto maka akan semakin baik hasilnya.
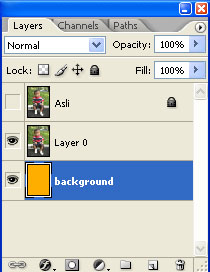
b. Duplikat layer tsb. Ubahlah nama layer baru tsb menjadi 'asli'. Layer 'asli' bisa anda pakai untuk 'menyimpan' foto aslinya, agar jika sewaktu-waktu dibutuhkan maka gambar aslinya masih ada.
c. Kuncilah layer ini (klik tombol 'lock all' ), dan matikan visibility-nya.
d. Buatlah layer baru. Ubah namanya menjadi 'background'. Anda akan memakai layer ini sebagai warna latar belakang untuk foto kartun anda. Isilah layer ini dengan warna oranye menggunakan tool Paint Bucket dan letakkan pada posisi paling bawah.
Langkah 2:
a. Pisahkan objek foto yang ingin dikartunkan dari background foto.
Hapuslah bagian-bagian foto yang tidak diinginkan. Caranya, seleksi
objek dengan menggunakan tool Pen. Dengan tool Pen, buatlah satu path di
sekeliling objek, ubahlah path tsb menjadi selection (tombol: ctrl +
Enter), inverse selection tsb (tombol: ctrl + shift + i), hapus (tombol:
del), kemudian hilangkan garis selection (tombol: ctrl + D).
Langkah 3:
Langkah selanjutnya adalah membuat 'outline' objek foto anda.
a. Duplikat layer 'Layer 0', kemudian ubah nama layer menjadi 'outline'.
b. Lalu masuk menu: Image -> Adjustments -> Shadow/Highlight...
Klik tombol OK.
Langkah yang ini tidak harus Anda lakukan. Namun seringkali langkah ini
akan membuat hasil outline anda nantinya menjadi lebih tajam.
c. Pastikan warna di color palette adalah hitam untuk foreground dan
putih untuk background. (Ketik 'd' pada keyboard jika warna di color
pallete bukan warna default tsb).
d. Ubah gambar menjadi outline dengan menggunakan filter Photocopy.
klik menu: Filter -> Sketch -> Photocopy...
Set 'Detail' ke 3.
Set 'Darkness' ke 8.
Klik tombol 'OK'
Hasil yang diinginkan adalah outline gambar terlihat detil namun tidak
sampai menyebabkan outline terlihat 'kotor' penuh bercak hitam.
e. Ubah garis-garis outline menjadi garis hitam solid.
Klik menu: Image -> Adjustments -> Threshold...
Geserlah slider ke kanan dan kiri, sambil dilihat previewnya, sampai preview yang tampil terlihat paling bagus (outline terlihat detil akan tetapi tidak kotor penuh bercak).
Klik tombol OK.
Langkah 4:
Langkah selanjutnya adalah mewarnai badan.
a. Pilih / aktifkan layer 'outline'. Kemudian tekan Ctrl-J untuk menduplikasi layer . Ubahlah nama layer menjadi 'white'.
b. Selanjutnya kita ubah warna layer ini menjadi putih.
Pilih menu: Image :: Adjustments :: Brightnness/Contrast...
Geser slider 'Brightness' hingga mentok kanan (+100) dan slider 'Contrast' hingga mentok kiri (-100).
Klik OK.
Anda akan mendapatkan hasil seperti ini:
c. Pindahkan posisi layer 'white' ke bawah layer 'outline'.
d. Ubah blending mode layer 'outline' menjadi 'Multiply'.
e. Tekan tombol 'd' untuk mengembalikan warna foreground dan background ke default (hitam untuk foreground, dan putih untuk background)
f. Pilih / aktifkan layer 'white' pada Layers Palette.
g. Klik 'Create new fill or adjustment layer' pada bagian bawah Layers Palette. Pada menu popup yang muncul, pilih 'Solid Color...'. Selanjutnya akan muncul kotak dialog 'Color Picker'.
Pada 'Color Picker', pilihlah warna coklat krem (#FAD594). Warna ini akan anda jadikan sebagai warna kulit.
Klik OK
h. Hasilnya seperti ini.
i. Pilih tool 'Paint Bucket Tool' . Klik pada kanvas untuk mengisi layer mask dengan warna hitam.
j. Ubahlah nama layer menjadi 'skin'.
Hasilnya akan seperti ini.
k. Buatlah clipping mask antara layer 'skin' dengan layer 'white'. Tekan Ctrl + alt + G dalam keadaan layer 'skin' sedang aktif / terpilih.
l. Pada 'Layers Palette', klik layer 'outline' sambil menekan tombol Ctrl. Cara ini akan menyeleksi foto anda.
m. Tekan tombol 'x' untuk menukar warna foreground dengan warna background.
n. Pilih tool 'Paint Bucket' , klik pada bagian dalam seleksi di kanvas untuk mengisinya dengan warna putih.
o. Tekan Ctrl + D untuk membatalkan seleksi.
Langkah 5:
Memberikan Shading
Suatu gambar yang 'datar' tidak akan terlihat menarik. Anda bisa memberikan shading pada gambar anda supaya memberikan kesan kedalaman (3 dimensi), caranya:
a. Duplikat layer 'Layer 0', beri nama 'Layer 0 copy', lalu pindahkan layer ini ke atas layer 'outline'.
b. Kaburkan (blur) sedikit layer ini.
Pilih menu: Filter -> Blur -> Gaussian Blur...
Set radius efek blurring ke 4 pixels. Klik Ok
c. Pilih menu: Filter -> Artistic -> Cotout...
Set 'Edge Simplicity' ke 2.
Set 'Edge Fidelity' ke 1.
Klik OK pada kotak dialog Cutout.
d. Ubahlah nama layer 'Layer 0 copy' menjadi 'shade'.
e. Pilih menu: Image -> Adjustments -> Threshold...
Klik tombol OK jika Anda sudah puas dengan hasilnya.
f. Pilih tool 'Magic Wand Tool' pada 'Tools Palette'.
g. Klik pada area berwarna putih pada kanvas.
h. Tekan tombol Delete (pada keyboard) untuk menghapus bagian berwarna putih pada layer 'shade'.
i. Tekan tombol Ctrl + D untuk menghilangkan seleksi.
j. Ubahlah blending mode layer 'shade' menjadi 'Soft Light'.
Ubah opacity menjadi 40%.
Nah, kita sudah selesai dengan shade-nya. Mari kita lanjutkan dengan tint-nya.
Langkah-langkah pembuatan tint pada prinsipnya sama dengan cara pembuatan shade.
k. Pilih / aktifkan layer 'tint'.
l. Pilih menu: Image -> Adjustments -> Threshold...
Geserlah slider ke kiri dan kanan. Bereksperimenlah dengan slider ini sambil terus memperhatikan preview hasilnya.
Klik tombol OK jika Anda sudah puas dengan hasilnya.
m. Pilih tool 'Magic Wand Tool' pada 'Tools Palette'.
n. Klik pada area berwarna hitam pada kanvas.
o. Tekan tombol Delete (pada keyboard) untuk menghapus bagian berwarna hitam pada layer 'tint'.
p. Tekan tombol Ctrl + D untuk menghilangkan seleksi.
q. Ubahlah blending mode layer 'tint' menjadi 'Soft Light'. Ubah opacity menjadi 60% (bereksperimenlah dengan nilai opacity ini sampai Anda mendapatkan hasil yang pas).
Langkah 6:
Langkah selanjutnya adalah pewarnaan.
a. Pilihlah tool 'Paint Bucket Tool' pada Tools Palette (atau tekan tombol 'G').
b. Tekan tombol 'd' untuk mengembalikan warna foreground dan background
ke warna defaultnya (hitam untuk foreground dan putih untuk
background).
c. Pada Layers Palette, pilih / aktifkan layer 'skin'.
d. Klik 'Create new fill or adjustment layer' pada bagian bawah Layers Palette.
Pada menu popup yang muncul, pilih 'Solid Color...'. Selanjutnya akan muncul kotak dialog 'Color Picker'.
e. Pada kotak dialog 'Color Picker', pilihlah warna biru. Warna ini akan anda pakai sebagai warna baju.
Klik tombol OK
f. Klik kanvas untuk mengisi layer mask baju dengan warna hitam.
g. Ubahlah nama layer menjadi 'baju1'.
h. Buatlah clipping mask antara layer 'baju1' dengan layer 'skin'. Tekan
Ctrl + alt + G di saat layer 'baju1' sedang aktif (terpilih).
i. Lakukan lagi langkah-langkah di atas untuk membuat layer-layer untuk warna bibir, mata, iris, dan rambut dll.
j. Setelah layer-layer untuk warna siap, anda dapat mulai mewarnai tiap bagian dari gambar anda.
Mulai dengan mewarnai rambut.
Pilih 'Pencil Tool' pada 'Tools Palette' (atau tekan tombol 'B' pada keyboard).
k. Aktifkan / pilih layer 'rambut(color fill)' pada 'Layers Palette'.
l. Pastikan bahwa warna foreground adalah putih. (Tekan tombol 'X' jika
Anda butuh untuk menukar warna foreground dengan warna background).
m. Mulailah mewarnai rambut. Gunakan hard brush dengan opacity diset
pada angka 100%. Saat mewarnai pastikan bagian rambut Anda zoom-in agar
pewarnaannya rapi tidak keluar dari batas gambar rambut. (Clipping mask
yang telah kita buat pada langkah sebelumnya sangat membantu dalam hal
ini. Warna yang anda sapukan tidak akan keluar dari objek gambar dan
mengotori background)
n. Selanjutnya ulangi step l hingga m untuk mewarnai iris.
Hasilnya seperti ini:
Sumber : http://tutorialphotoshop5.blogspot.com/2012/12/membuat-foto-menjadi-kartun-dengan.html
Membuat Efek 3D pada Lingkaran dengan Photoshop
Berikut ini saya mau berbagi beberapa teknik dalam photoshop untuk
mengubah lingkaran 2D menjadi berkesan 3D, Langkah-langkahnya adalah
sebagai berikut:
1.Buat file baru pada photoshop, tekan Alt+Backspace
untuk menjadikan background berwarna hitam. Buat layer baru dengan klik
ikon  'Create a new layer' dibawah panel layer.
'Create a new layer' dibawah panel layer.
2.Klik Elliptical marquee tool  pada toolbar, Buat lingkaran pada kanvas sambil menekan tombol shift keyboard (supaya benar-benar lingkaran, bukan lonjong).
pada toolbar, Buat lingkaran pada kanvas sambil menekan tombol shift keyboard (supaya benar-benar lingkaran, bukan lonjong).
3.Klik warna hitam pada foreground pada toolbar, ganti dengan warna pilihan anda, disini yang saya pakai
adalah warna biru. Tekan tombol Alt+Backspace pada keyboard, maka
lingkaran otomatis menjadi berwarna sesuai warna foreground yang kita
pilih tadi.
pada toolbar, ganti dengan warna pilihan anda, disini yang saya pakai
adalah warna biru. Tekan tombol Alt+Backspace pada keyboard, maka
lingkaran otomatis menjadi berwarna sesuai warna foreground yang kita
pilih tadi.
4.Buat layer baru seperti pada langkah 1
5.Gunakan airbrush untuk memberi efek bayangan, caranya klik brush tool pada toolbar. Tepat di bawah main menu akan muncul properti dari airbrush. Seting properti airbrush sesuai gambar di bawah ini.
pada toolbar. Tepat di bawah main menu akan muncul properti dari airbrush. Seting properti airbrush sesuai gambar di bawah ini.
3.Klik warna hitam pada foreground
4.Buat layer baru seperti pada langkah 1
5.Gunakan airbrush untuk memberi efek bayangan, caranya klik brush tool
6.Tekan tombol D pada keyboard agar warna foreground menjadi hitam. Gunakan paint brush untuk membuat bayangan hitam seperti pada gambar berikut.
7.Buat layer baru, tekan tombaol x
pada keyboard untuk merubah warna foreground menjadi putih. Gunakan
paint brush tool (dengan setingan properti sama dengan langkah
sebelumnya) untuk membuat efek pantulan cahaya seperti gambar berikut.
Efek Photoshop Text Seperti Di Atas Cermin
Sebenarnya ada banyak teknik untuk menjadikan tulisan berkesan seperti berada di atas cermin, dan setiap praktisi di bidang design grafis akan memiliki cara tersendiri dan tidak selalu sama dalam membuatnya. Hal ini tergantung gaya masing-masing orang. Dan sekarang saya akan mengajak anda membuat text di atas cermin dengan gaya saya dan bila kemudian anda menemukan cara yang lebih baik menurut anda, maka gunakan gaya anda tersebut.
Baiklah saya akan membuat tulisan untuk Header website saya, yaitu “WHYSEP.COM”.
- Pertama anda buka aplikasi adobe photoshop,
lalu buka new document dengan width =”800 pixels” dan height = “250
pixels”, dan resolusi 200 dengan background color = “white”.

- Kemudian pilih pada tool box = “Horizontal Type Tool”. Lalu anda
buat tulisan di lembar kerja anda tadi dengan text height = “30 pt” dan
type hurufnya = “cooper black”, seperti terlihat seperti gambar di bawah
ini.

- Klik kanan pada layer text lalu atur blending optionnya, untuk kali
ini anda dapat menambahkan efek bevel and emboss dan efek drop shadow
pada tulisan Whysep.com. Pada opsi ini anda bisa fleksible untuk
mengatur nilainya dengan menggeser-geser slide pada setiap item untuk
memperoleh efek yang menurut anda paling tepat. Lalu klik OK.


- Lalu duplikat layer text tadi dengan cara mengklik kanan pada layer yang dimaksud, kemudian pilih duplicate layer.
- Select pada layer text hasil duplikasi tadi lalu pilih menu edit -> transform -> flip vertical.


- Buat layer yang telah di flip tadi menjadi tepat di bawah dari text utama dengan menggeser-gesernya atau dengan menekan tombol panah pada key board supaya sesuai dengan keinginan anda.
- Pada saat layer text copy (bayangan) masih terpilih lalu klik opsi
create new fill or adjustment layer yang berada pada sisi bawah pada tab
layer. Pilih gradient lalu klik OK.


- Lalu add layer mask pada layer bayangan tadi. Buat gradient mask
dengan menarik mouse dari atas text pada lembar kerja ke arah bawah.
Maka akan tercipta efek bayangan yang elegan.

- Untuk lebih menambah cantik lagi bisa kita tambahkan layer baru lalu kita pakai eliptical marque tool untuk membuat efek elegan seperti pada gambar dibawah, kemudian aplikasikan gradient tool di atasnya. Maka akan tercipta efek seperti gambar di bawah.
Untuk saran saya sebaiknya anda mencoba-coba sendiri hingga tercipta efek yang paling pas dan mudah menurut anda hingga akan tercipta gaya anda sendiri.
Semoga bermanfaat.
Menambah Efek Pantulan Pada Kacamata dengan Photoshop
Sebelum memulai, berikut ini adalah beberapa gambar yang saya pakai untuk tutorial photoshop kali ini:
 |
| Model yang akan kita edit |
 |
| Gambar yang akan digunakan sebagai bayangan |
 |
| Hasil Akhir |
Langkah 1:
- Seleksi pada salah satu kaca, disini saya akan memilih yang sebelah kanan terlebih dahulu. (anda bisa menggunakan Lasso tool, Pen tool, atau yang lain terserah anda).
 |
| Seleksi kaca sebelah kanan |
Langkah 2:
- Buat layer baru di atas layer background dan beri nama 'lensa kanan'.
 |
| Layer lensa kanan |
- Pada layer lensa kanan anda isi dengan warna hitam, ( tekan D pada keyboard untuk membuat warna foreground hitam dan tekan Alt + backspace untuk mengisi layer terpilih dengan warna hitam).
 |
| Beri warna hitam pada layer lensa kanan |
- Buat layer baru dan anda isi dengan gambar kedua. Beri nama layer tersebut dengan nama 'pantulan kanan'.
 |
| Drag gambar pantulan pada area kerja |
- Pilih layer 'pantulan kanan', kemudian buat clipping mask, dengan cara: Pilih menu Layer -> Create clipping mask (atau dengan menekan tombol Ctrl + Alt + G). Maka gambar akan masuk ke dalam layer di bawahnya.
 |
| Clipping mask pada pantulan kanan |
Langkah 6:
- Atur posisi dan ukuran gambar pada layer 'pantulan kanan' agar sesuai dengan keinginan anda.
Langkah 7:
- Tambahkan layer style 'inner shadow' pada layer 'lensa kanan'.
 |
| Blending inner shadow pada lensa kanan |
Langkah 8:
- Terapkan filter 'Spherize' pada layer 'pantulan kanan'.
 |
| filter spherize |
 |
| Setting filter spherize |
- Duplikat layer 'pantulan kanan' dengan cara tekan tombol Ctrl + J. Kemudian beri nama layer tersebut dengan 'multiply'.
- Terapkan clipping mask pada layer tersebut dan atur mode blending layernya menjadi 'multiply'.
 |
| Layer multiply |
 |
| Atur opacity layer pantulan kanan |
- Seleksi lensa kanan, kemudian buat layer baru dan diberi nama 'highlight'.
- Pilih gradient tool atur gradient dari putih ke transparan.
- Lalu sapukan pada sudut atas dari kacamata.
 |
| Layer highlight |
 |
| Drag gradien dari atas ke bawah |
 |
| finish untuk kaca sebelah kanan |
- Lakukan langkah 1 sampai dengan langkah 10 dan terapkan pada kaca yang satunya lagi.
 |
| Hasil Akhir |
Semoga tutorial photoshop ini bisa menambah perbendaharaan trik photoshop anda..